About Lessons
Lesson Slides the last “bucket” where information can be further organised in granular form and are below Lessons. A Lesson Slide is where the actual information about a topic can reside in. This is where image, text or video that communicates can be added. As you’ll soon see, a lot can be done within the Lesson Slide Editor.
Steps to Create a Lesson Slide
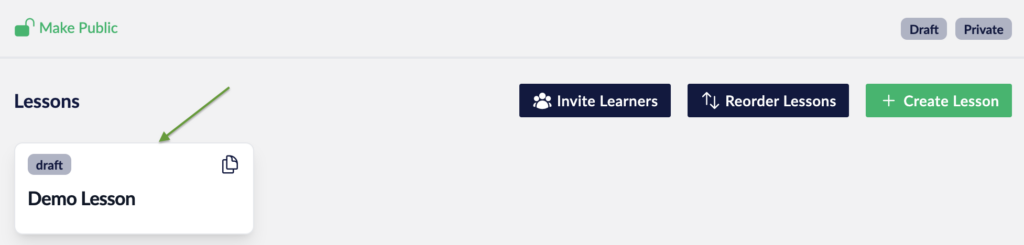
1. Go to your Lesson and click on it

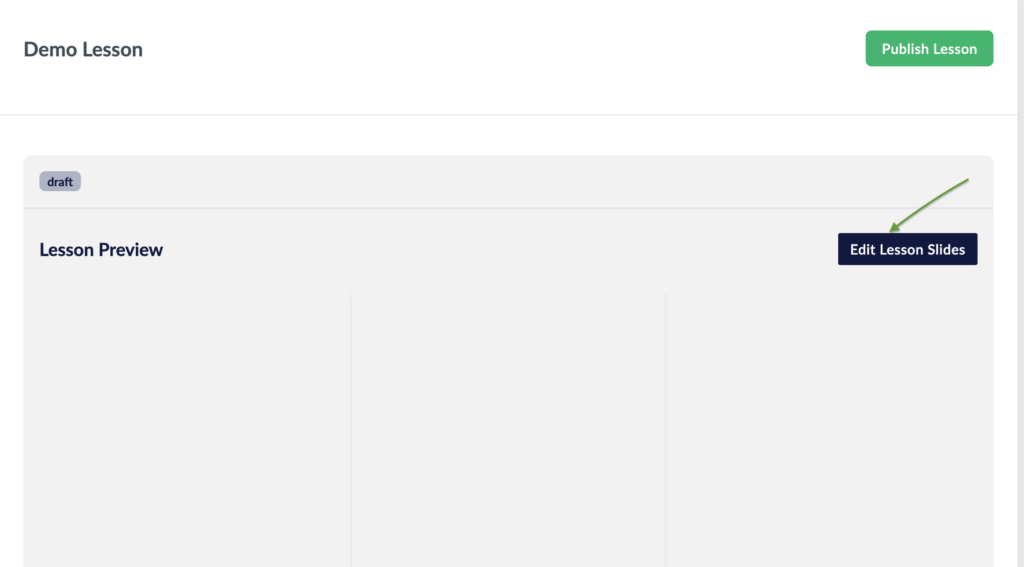
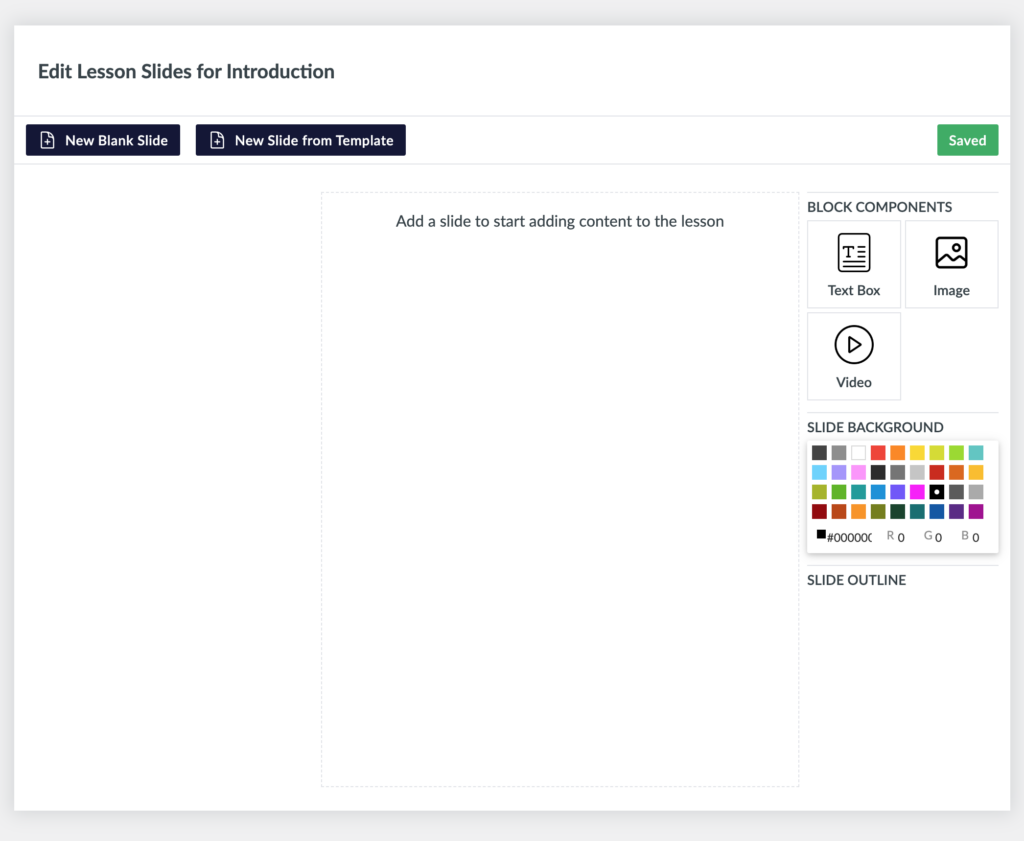
2. On the Lessons’s detail page, click on the Edit Lesson Slides button to reveal the Slide Editor.

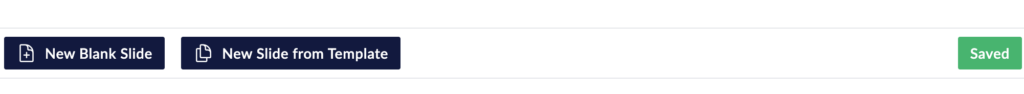
3. You will find two ways to create a Lesson Slide which we’ll explore below.

Option 1: Start from Scratch
Creating a New Slide from Scratch allows you to populate it with whatever Block Components you choose. Block Components are what provide the ability to add various content types such as images, rich text and video.

1. Click on “New Blank Slide”

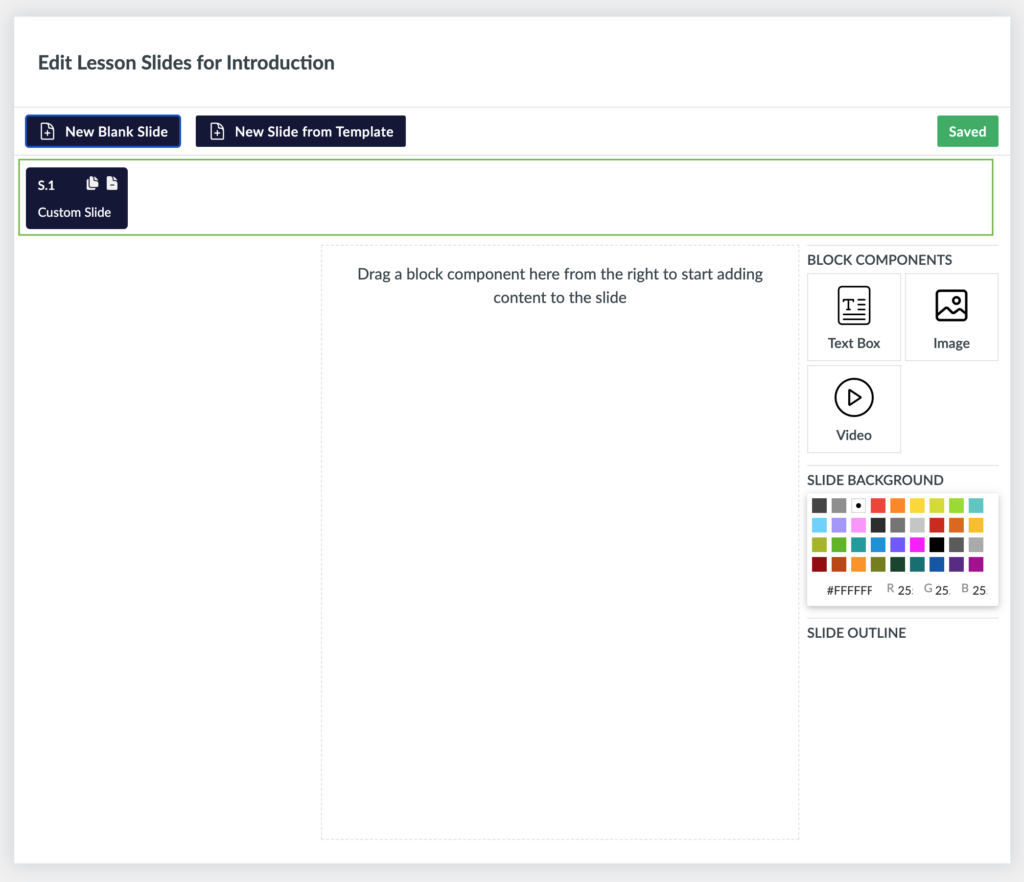
2. Your new Slide should be created and show up on the slide navigator. You’ll also notice that there’s a Prompt on how to add Block Components on the Slide.

3. We’ll now drag a Text Box block component from the right and add it to our slide to populate it.
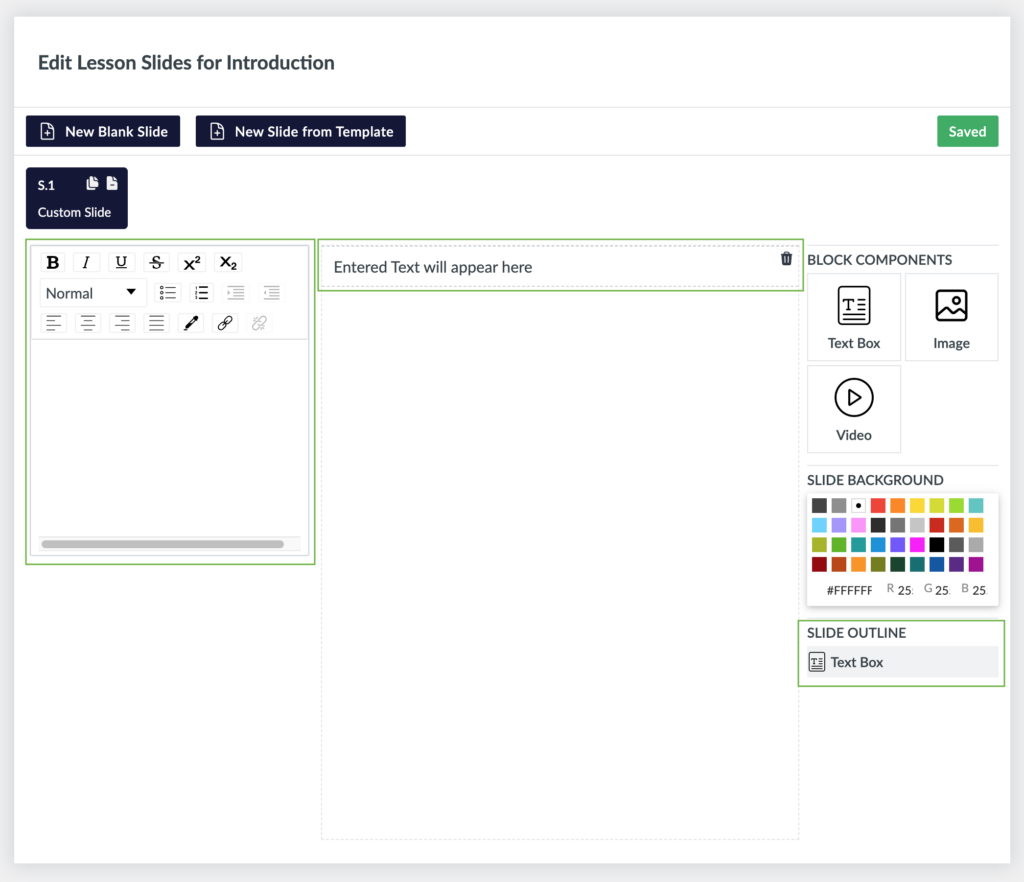
4. Our slide now has a couple of new elements. We have a the Input Controls for the Text Box on the Left Hand side, a preview of how the text will look like in the center and a listing of the Text Box in the Slide Outline.

5. We’ll now add some text and watch it appear on the preview section.
6. At this point we have a Slide that has content. We’ll navigate to the Lesson detail page and view the preview of the content we added.
7. You can repeat the steps again on the same lesson and add more slides or add different Block Components and experiment with different content types.
Option 2: Start from a Template
Creating a New Slide from a Template pre-populates a slide with Block Components which are arranged to you save time in your content creation.
1. Click on “New Slide from Template”

2. A list of Slide Templates will appear. Select one and the Block Components associated with that template will appear in the Preview Section.
3. Populating the Block Components with content will reflect as normal.